Introduction
Sometimes, the person configuring an application for MyApps does not have access to the EasyAccess server file system and is therefore unable to set icon images directly using the original image files. This can be resolved by using a base64 encoded string version of the icon image and pasting it into the relevant valve in the EasyAccess WebUI. The following steps are required and they assume that the EasyAccess MyApps feature has already been configured with one or more applications:
1. Convert the image file to a base64 string
Use a tool such as https://www.base64-image.de to convert your image file into a base64-encoded string and then copy the string generated (the string value that is stated for use in <img> elements).
2. Paste the base64 string into EasyAccess
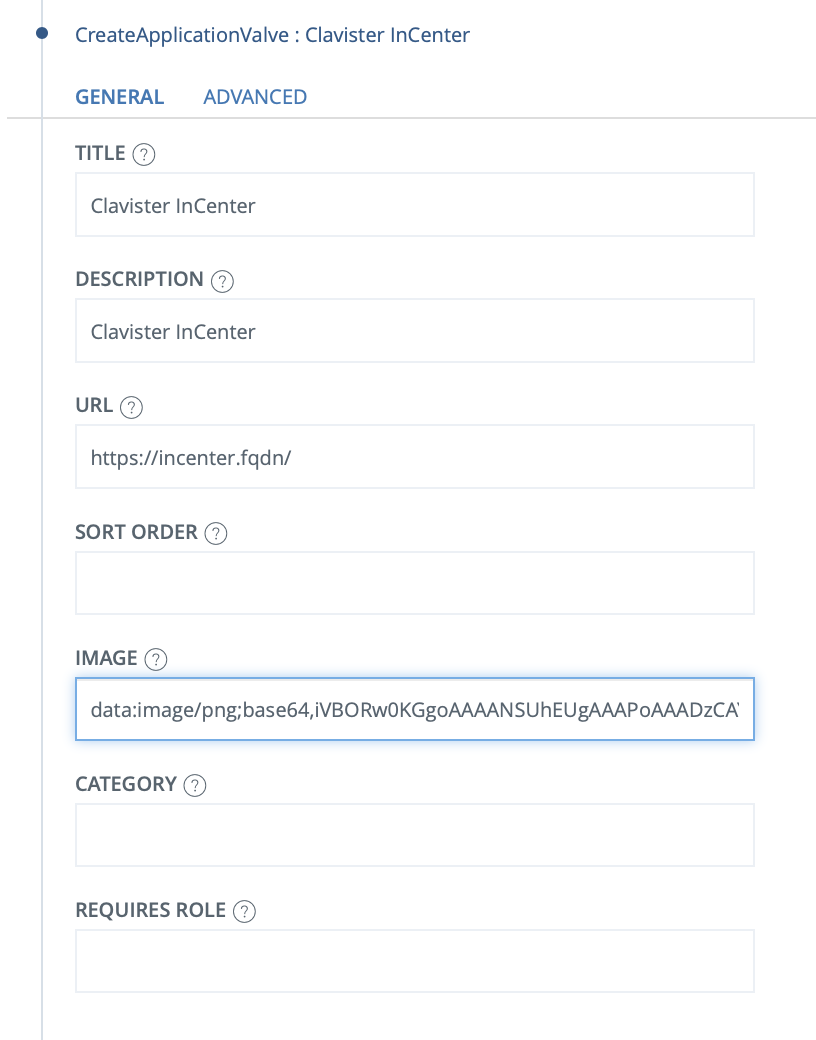
In the EasyAccess WebUI, open the relevant CreateApplicationValve for editing (in this case, the valve is called Clavister InCenter) and paste the string into the Image field, then save the change.

3. The image will now appear on the MyApps page

Related articles
No related articles found.